
AVATAR-GENERATOR
DROP-DOWN
Description
00016
EXPERIENCED

Page-Redirection
NAVIGATION
Description...
00015
EXPERIENCED

Multistate-Boxes
Multistate-Boxes
Description...
00014
BEGINNER

Wix-Registration-Page
REGISTRATION
Description...
00013
EXPERIENCED

User-Infos
LOG-IN
Description...
00012
EXPERIENCED

Random Numbers & Strings
NUMBER & STRING
Description...
00011
EXPERIENCED

Custom - Menu
MENU
Hello, in this tutorial you can learn how to create your own custom "NAVIGATION-MENU". Wix offers his own menus, but sometimes you need more options, another funktionality, or you want even just simply create it in your own design. Althoug Wix is still don't offers unlimited possibilities, there are a lot off options how to generate his own, fresh looking menü-design with some cool effects. All the used elements in this project you will find below.
00001
BEGINNER

Get Date & Time (on-click)
DATE & TIME
Hello and welcome, you don't know how to handle with date & time - codings? Then this little example could perhaps help you to find a solution for your issue. Just try it out!
00002
BEGINNER

Website-Navigation
NAVIGATION
Description...
00003
BEGINNER

Test-Filter
FILTER
Description...
00004
EXPERIENCED

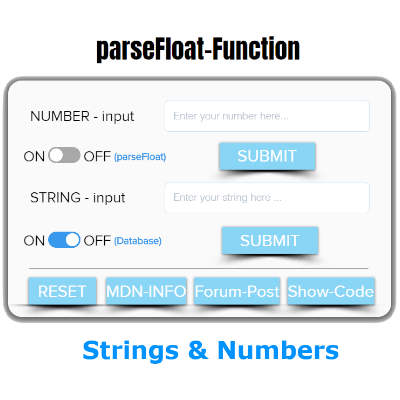
parseFloat-Function
FUNCTION (Numbers)
Description...
00005
BEGINNER
Color-Panel
CUSTOM
Description...
00006
EXPERIENCED
CODE

export function Strip1_viewportEnter(event) {$w('#BOX1').hide('FadeOut'), $w('#VECTOR1').hide('FadeOut')}
export function Strip1_viewportLeave(event) {$w('#BOX1').show('FadeIn'), $w('#VECTOR1').show('FadeIn')}
export function VECTOR1_click(event) {$w('#anchor1').scrollTo()}
export function button1_click(event) {wixLocation.to(["link-tutorials-title"]), console.log("GO") }
Back to Top
